
SPARQL Web Pages (SWP) (aka UISPIN) can be used to define user interfaces that can be rendered in HTML or Scalable Vector Graphics (SVG), as well as web services in formats such JSON and text. SWP definitions can be associated with classes, and SPARQL queries are used to populate the content dynamically.
Please see the SWP web page for an introduction.
TopQuadrant's SWP web page has additional information.
In order to best use SWP features, you should import either the
html or the svg namespace from the TopBraid project of your workspace.
If you only want to reference externally defined SWP views, then
importing uilink is sufficient and more light-weight.
The property ui:instanceView can be used to associate
a given RDFS/OWL class with a user interface element.
ui:view associates a given instance with a UI element.
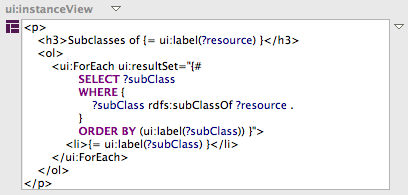
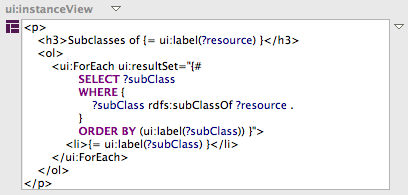
TopBraid Composer's form will present SWP elements in the SWP XML Syntax. You can edit this XML syntax directly on the forms, and the system will on-the-fly convert your input into SWP RDF triples.

On the SWP Preferences page you can select whether the editor shall wrap long lines - this is off by default and a horizontal scroll bar is used to navigate long lines.
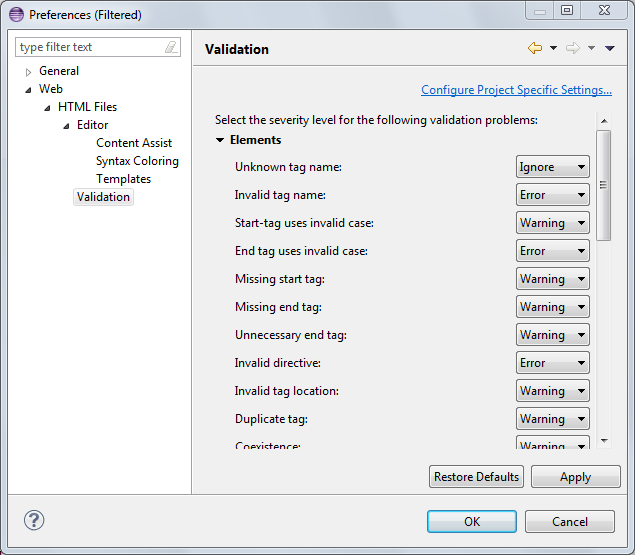
If you find the built-in form editor too small or inconvenient, right-click on an SWP snippet to open it in a stand-alone text editor (with a temporary file). When you press Save on that editor, the value will be assigned back to the form and the editor closed. You may want to adjust the warning level of the Eclipse HTML editor so that SWP-specific tags and attributes are no longer underlined: Right-click on the HTML editor and choose Preferences.... As shown in the screen below, you can set the validation level of Unknown tag name and Undefined attribute name to Ignore.

You may prefer to edit your SWP snippets in external files, e.g. to make
better use of external tools like Dreamweaver.
SWP makes it possible to link to such external files, assuming they are
in a folder relative to the base URI of the current model.
In TopBraid Composer, open the context menu behind the property that you
are editing, e.g. ui:prototype or ui:instanceView.
In this menu you will find an item Link to external file....
This asks you to enter the name of a local file. This file name must
contain ".uispin" in its name, e.g. myFile.uispin.html is valid.
If the file does not exist yet, the system will create it and open an editor
for it in Eclipse. For files ending with .html, the Eclipse HTML
editor will be used. At any later point, you can re-open those editors either
from the Project Explorer, or through the context menu item Edit external file.
If you prefer to not use composite endings such as .uispin.html,
you can also associate .uispin files with an HTML or XML editor.
TopBraid Composer also provides some convenience features to quickly create SWP elements in RDF syntax.
Importing HTML: The context menu of properties such as
ui:instanceView and ui:child provides an item
Create from HTML snippet... that opens a dialog in which raw HTML
can be edited or pasted. The system will create a SWP blank node
tree from this input. If the HTML input is not well-formed XHTML, then
some tidying up algorithm will be applied first.
Adding child nodes manually:
The recommended mechanism for editing SWP structures is using
XML Syntax on TBC's forms. However, it is also possible to
open up nested forms underneath each XML rendering, using the small
+ button that shows up when you move the mouse of the icon of the element.
In order to fill in a new SWP element, e.g. under ui:child,
select Create blank node... which will ask you for the kind of instance
you would like to insert.
It is often convenient to switch the class tree to
Group by namespaces mode, using the small button in the left
bottom corner of the class tree.
This dialog also has an option to automatically specify a
ui:childIndex where appropriate.
Any child node that has been added can be opened up on the form
using the small [+] that appears when you move your mouse over the
icon to the left of the node on the form.
Right click on the [+] to automatically see all relevant attributes
of that resource.
Refactoring instances to classes:
The context menu behind a SWP blank node provides an item to
convert the blank node into a SWP class.
This can be used to turn an individual snippet into a reusable
template with its own URI, and the snippet as ui:prototype.
Whenever the system finds a suitable visualization for the selected resource, a tab Browser will show up at the bottom of the editor. This Browser tab displays an embedded internet browser that uses the built-in TopBraid Live server to retrieve an HTML or SVG rendering of the current resource. If more than one view exist for the current resource, then the browser can be switched to other views using the combo box at the top.
In addition to the Browser tab there is also a SWP Browser view, that can be opened separately alongside any other view. For example, you can open a SWP Browser from the Resource context menu for any resource that has a valid SWP view attached to it. This view is particularly useful while developing SWP elements: the context menu of ui:instanceView values has an item Open instance in SWP Browser... that can be used to quickly create a preview of how an example instance of the class will look like.
Note that not all internet browsers can display SVG natively. In particular, the default browser built into Eclipse on Windows, Microsoft Internet Explorer, currently does not display SVG. In order to view SVG elements on Windows, open an SVG compliant browser such as Firefox or Chrome, and call the built-in TBL server using the instructions below.
Also note that the embedded internet browsers may reuse caches and cookies from the browser installations. For example, on Windows it will use the cookies from Internet Explorer by default.
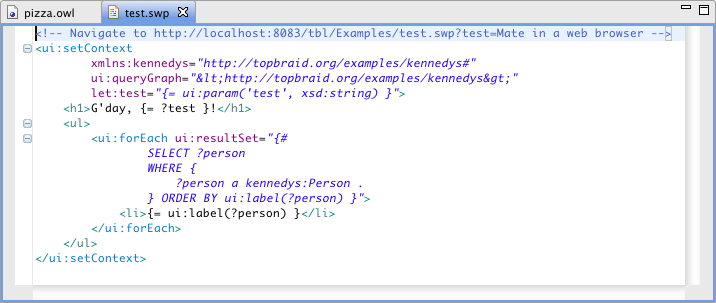
In addition to using SWP in conjunction with RDF files, you can use SWP to create stand-alone web pages. Those are stored in files ending with *.swp which can be created using File > New > SPARQL Web Pages File. This wizard creates a fully functional dummy file with instructions on how to invoke the corresponding rendering in a web browser.
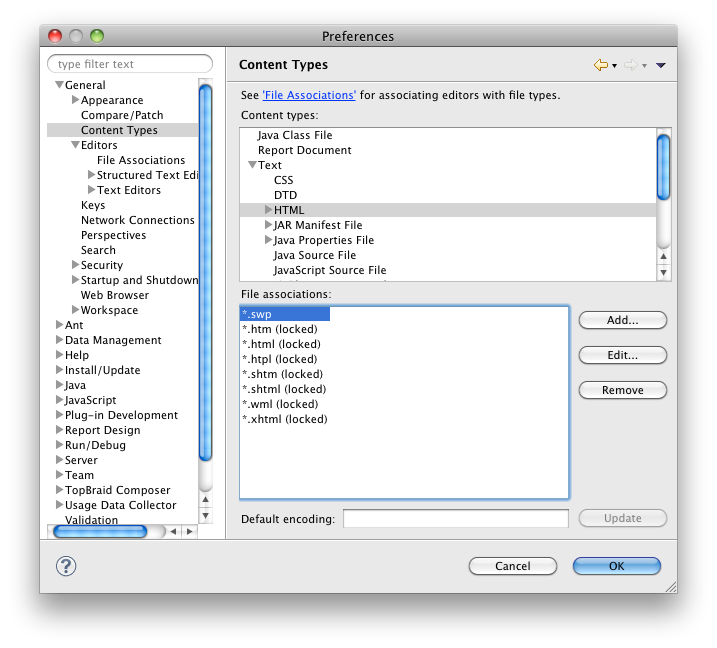
In order to most efficiently work with .swp files, you may want to use the Eclipse HTML editor, that also includes syntax highlighting for SWP. This HTML editor is associated with *.swp files by default, as you can see in the Eclipse Preferences: go to General > Content Types and Add... the file type *.swp to the HTML content type:

With this, TopBraid will open SWP files with the built-in HTML editor:

Various techniques to debug and trace SWP execution are explained in the following sub-sections.
TopBraid Composer includes a SWP debugger that can be used to walk through a SWP data structure to inspect what the engine does at each step. The easiest way to start the debugger is by clicking the bug button on top of the SWP Browsers.
The debugger consists of two views:
The debugger will always halt when it reaches a breakpoint. Breakpoints can be set in the context menu of a SWP node on the form. It may be necessary to drill into nested sub-forms to reach certain children.
SWP can be executed in debug mode.
The easiest way to activate debug mode is to check the corresponding setting in the server configuration page.
Programmatically, debug mode can be activated by setting the context variable debug to true.
For example this can be done via <ui:setContext ui:varName="debug" ui:varValue="{= true }">...
and for web service calls this can be activated by passing in the HTTP parameter _contextdebug=true.
When executed in debug mode, some built-in SWP elements do additional work:
For a simpler debugging aid, activate the preference Inject swpsource attributes
in the server preferences. If activated, the generated SWP source code (HTML/XML etc)
will contain additional attributes: each root node generated by a ui:prototype
will have the attribute swpsource pointing back to the name of the element.
This mechanism can be used to track which SWP element has generated which part of a page.
Note that this attribute does not work if the root node of the prototype is a control
element such as ui:group. Similar to this preference is the option to
generate comment tags. These are usually suppressed, but you may place comments into your
SWP snippets to trace values etc.
A useful SWP server configuration parameter is Strict argument checking. If activated, the engine will throw an exception whenever a required argument is missing, and will log warnings when a given argument does not have a matching type. Note that this mode is slowing down the engine a bit.
The control elements ui:instanceView and ui:classView are often
used to dynamically insert views into SWP output. How these get selected is sometimes not
clear from the outside. If the server configuration Trace dynamic views
is activated, the (Error) Log will be populated with background information about each of these calls.
When the SPIN Statistics view is open (and not de-activated), then all queries embedded into the executing SWP documents will be recorded (assuming they take at least 5 ms to execute, to reduce the noise). This makes it possible to identify those queries that take up most of the time.
The SPIN Statistics view also has an option to record the duration of each executed SWP element. The results can then be used to show which element was slowest. Note that each element's duration also includes the durations of all child elements.
SWP makes heavy use of blank node structures to represent HTML snippets. These blank node structures are often hard to read and compare if viewed from a text editor or versioning system. TopBraid therefore supports a slightly modified file format called Extended Turtle that uses a pre-processor before writing and a post-processor after reading a file to convert the blank node structures into text literals and vice versa.
It is often undesirable to mix user interface descriptions with domain models. SWP definitions should always be (physically) separated into different files to make it easier to distribute different user interfaces for a given domain model. A typical strategy is to have:
SWP files should end with .ui.xy where xy is one
of the standard file types supported by TopBraid, including ttlx.
This has two advantages: First, it is clear to the users that those files contain
SWP definitions. Second, TopBraid will automatically load all .ui.
files at start-up and use them to render resources. This applies both to the
Browser tabs and the SWP servlet.
This means that you can place the ui:instanceView definitions in a
file company.ui.ttlx and the system will automatically use those views
for all instances of the associated class, even if the SWP file is not explicitly
imported. You can see this in action when you navigate to any SPIN function or
SWP element class: the default workspace of TopBraid contains files
spin.ui.ttlx and ui.ui.ttlx with suitable views for those
classes.
If you import http://topbraid.org/sparqlmotionlib-swp
into your SWP project, then you can use most of the SPARQLMotion modules
directly inside of your SWP scripts. To see which modules are available,
look at the children of the class sml:Elements in the class tree.
SPARQLMotion modules are defined in the same way as SWP elements, i.e. they
are classes that define their arguments using spl:Arguments.
This means that every SPARQLMotion element can syntactically be embedded into
SWP documents as long as the modules are declared as subclass of ui:Element.
The following example illustrates this embedding:
<div>
<sml:ImportTextFile sm:outputVariable="text" sml:sourceFilePath="/tests.uispin.topbraid.org/sml/test.txt">
<span>{= ?text }</span>
</sml:ImportTextFile>
</div>
When a SPARQLMotion module is reached, the script will execute it individually
and the only visible variables inside of the SM execution are the explicitly
declared arguments (outputVariable and sourceFilePath in the example above).
Any newly bound result variables such as ?outputVariable above
will be visible inside of the children of the SM element only.
If the SPARQLMotion module produces a new RDF graph as its output, then this
output graph becomes the context graph of the children. Note that this
graph may not have a base URI associated with it, so that
ui:currentQueryGraph() may not return a result when you are inside
of a SM module.
Not all existing SPARQLMotion modules make sense in the context of SWP because
they are already sufficiently covered by existing SWP features. For example,
sml:IterateOverSelect is almost identical to ui:forEach.
Only the modules that are declared as subclasses of sml:Elements
are supported. If you need one of the other modules in conjunction with SWP
then please check for a comment using the property sml:swpNote
associated with the SML module class. This explains why the module is not
supported. As a fallback you can always use SPARQLMotion modules in stand-alone
SM scripts that are called as web service, e.g. using ui:createLink.
See also: SWP with TopBraid Live.
With TBC-ME running, see also: SWP Applications Library.